Great question, भाई! ❤️ चलो मैं बताता हूँ कि “Ad Blocker Detected” वाला popup या message कैसे Blogger या वेबसाइट में add करें — और वो भी AdSense Friendly तरीके से, जिससे कोई violation ना हो और visitors को gentle reminder मिले।
✅ What is "Ad Blocker Detected"?
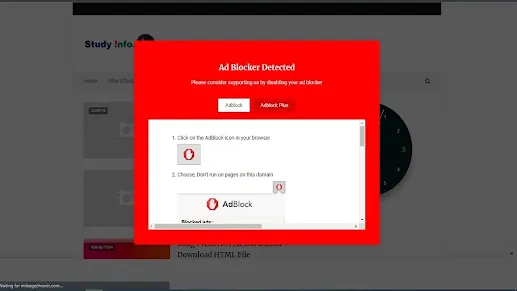
ये एक JavaScript आधारित सिस्टम होता है जो चेक करता है कि विज़िटर ने AdBlock चलाया है या नहीं। अगर हाँ, तो एक polite popup दिखता है —
“Please support us by disabling your ad blocker.”
⚠️ Important (AdSense Policy)
AdSense allow करता है AdBlock detection scripts को,
लेकिन forcefully content hide करना या threatening message दिखाना policy violation हो सकता है।
✔ Allowed:
Gentle message
Allow content even if adblock is on
❌ Not Allowed:
“Turn off adblock or leave”
Hiding content completely
Aggressive messaging
✅ Step-by-Step: Add AdBlock Detection in Blogger
🔧 1. Go to Blogger Dashboard
Blogger > Theme > Edit HTML >
<!--Style/css code - Place above </head> --><style type='text/css'>
/* Animation */
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/* Say Hi to Adblock */
#arlinablock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#arlinablock .header{margin:0 0 15px 0}
#arlinablock .inner{background:#05cdf5;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:40px;border-radius:5px;margin:7% auto 2% auto;animation:rubberBand 1s}
#arlinablock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#arlinablock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#arlinablock button.active,#arlinablock button:hover.active{background:#fff;color:#222;outline:none}
#arlinablock .fixblock{background:#fff;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#arlinablock .fixblock div{display:none}
#arlinablock .fixblock div.active{display:block}
#arlinablock ol{margin-left:20px}
@media(max-width:768px){#arlinablock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}
</style>
<!--Javascript code - Place above </body>-->
<script type='text/javascript'>
//<![CDATA[
// Say Hi to Adblock
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>🎨 Want Stylish Design?
I can customize the popup with animations, dark/light theme, or delay triggers — just say "make stylish" 😉
✅ AdSense Friendly Tips:
सिर्फ सूचना दें (message only)
Content block ना करें
Auto close option देना बेहतर है
कोई aggressive warning ना दिखाएं
🤝 Final Output:
A soft popup दिखेगा जब कोई visitor AdBlock चला रहा होगा, और वो चाहे तो बंद कर सकता है। AdSense team को इससे कोई issue नहीं होगा जब तक आप content को forcefully hide नहीं कर रहे।